On February 27th I had the chance to talk about Mobile Blazor Binding in the NetCoreConf 2021.
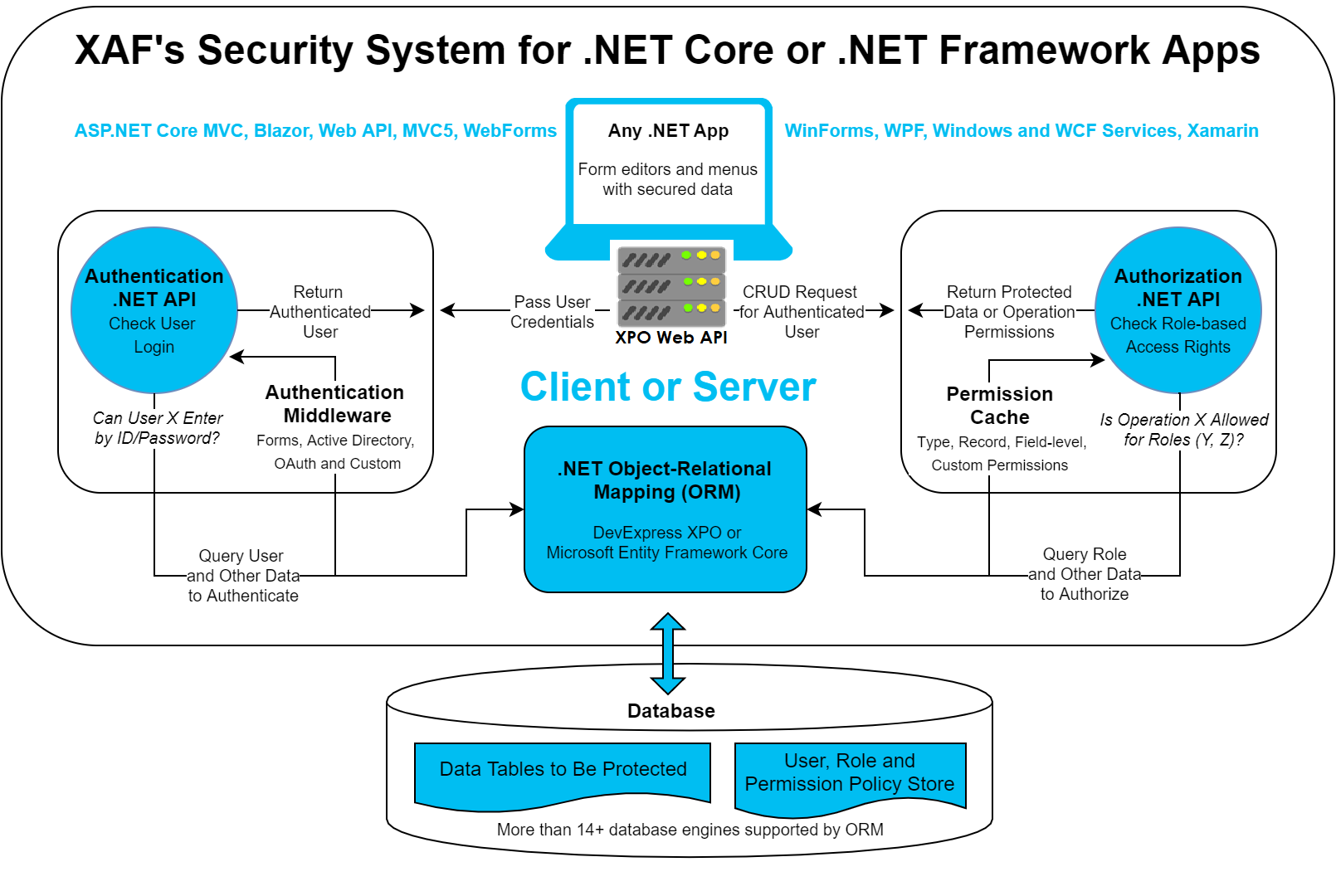
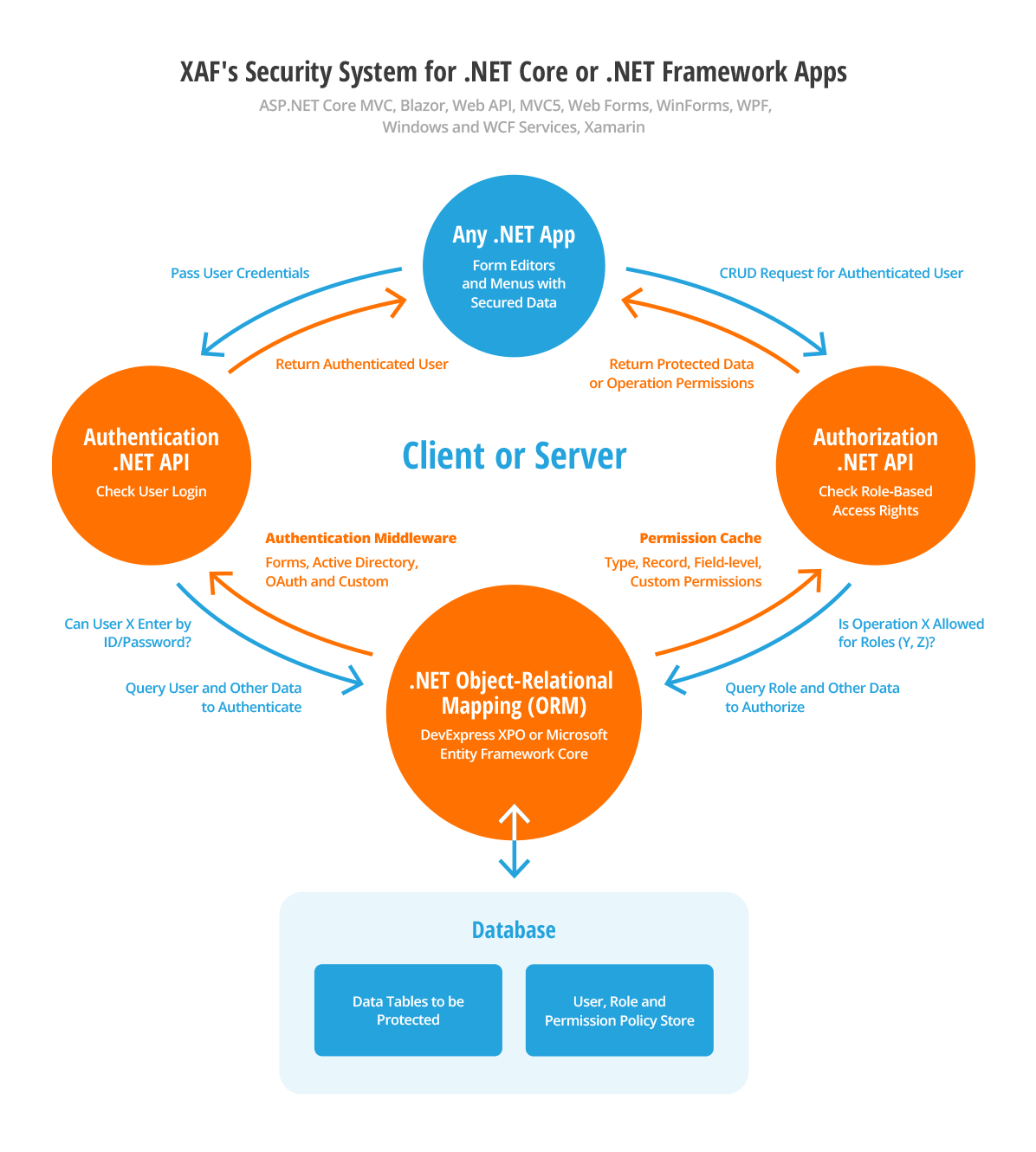
Getting Started with XAF Security System
Mobile Blazor Binding and Maui – CodeGen 2021
On February 13th I had the chance to talk about Mobile Blazor Binding in the Italian Codegen 2021 Conference.
XAFers Community Standup. XAF Security System
Date and Time: February 11th 2021 10:00 am (GMT -7) Arizona Time
Remember, XAF security API can be used in any .NET app, not just XAF-powered apps. If you have colleagues in need of a robust .NET security API, please share this news.
XAF’s PM will answer audience questions
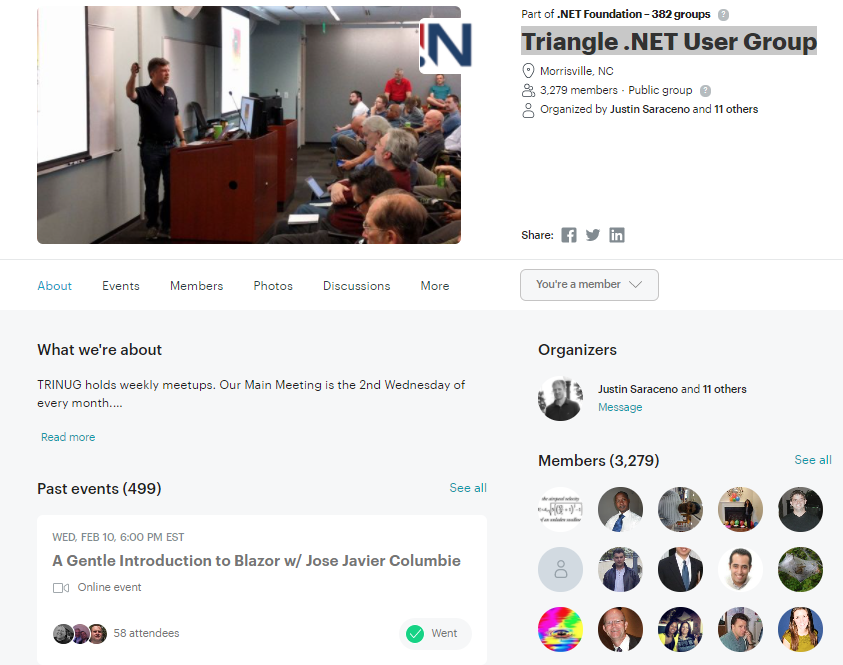
A Gentle Introduction to Blazor – Triangle .NET User Group
On February 10th I had the chance to talk about Getting Started with Blazor in the Triangle .NET User Group.
XAFers Community Standup. Is XAF Blazor Ready for Production?
Date and Time: January 14th 2021 10:00 am (GMT -7) Arizona Time
XAF’s PM will answer audience questions
XAF Blazor UI – While waiting for a feature release.
XAF Blazor UI – where we at right now? What is already released and what is still missing? Is it ready for production?
Those are the most common questions we hear all the time in the community. In our meetup next January 14th 2021 we will dive more in deep in this topic, but again Is it ready for production?
The answer of course is depending on your solution and your requirements, but I can assure you, a lot of us are already using it successfully and giving value to our clients.
This post is just a compilation of workarounds, support center tickets and community work to keep moving while we await for a specific feature to be officially released.
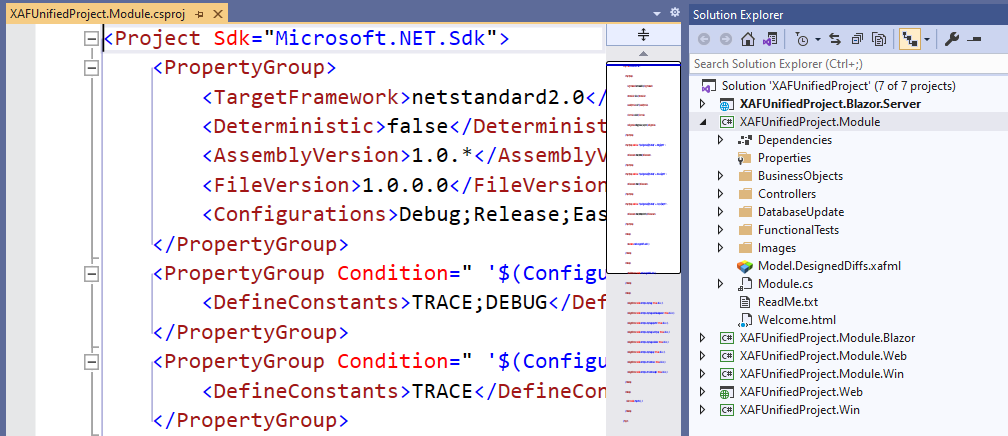
Creating a Custom Template – XAF with Win, Web and Blazor
The new XAF Blazor UI has all the community going crazy and doing all sort of cool projects. If you have read the XAF Blazor FAQ you know that:
“The wizard does not currently support the capability to add Blazor UI projects to existing XAF applications. To re-use your existing business model, platform-independent controllers and Application Model settings, attach your platform-independent modules to a new Blazor application (Add a Module in Code). Modules should be converted to .NET Standard 2.0. See the following article: How to port an XAF platform-agnostic module to .NET Standard 2.0+.”
There has been a lot of interest in this topic so we decided to create a quick video about having your XAF Win, Web and Blazor in the same solution.
You can see the video here: https://www.youtube.com/watch?v=g5xvMPm0LJI&t=
Now, let’s create a custom template that contains all platform XAF offer us.
XAFers Community Standup. Let’s talk about Performance
Date and Time: December 10th 2020 10:00 am (GMT -7) Arizona Time
XAF’s PM will answer audience questions
Nuestra primera aplicación con Mobile Blazor Binding y Xamarin
Que necesito?
- .NET Core 3.1 SDK
- Visual Studio o Visual Studio para Mac, con los siguientes componentes instalados:
- Mobile development with .NET (Xamarin.Forms)
- ASP.NET and web development
- Para usar el BlazorWebView (usar componentes de Blazor y Nativos):
- En Windows necesitas instalar Microsoft Edge Canary Channel