
https://github.com/ReflectionMagic/ReflectionMagic
Let’s see another example…
The Problem:
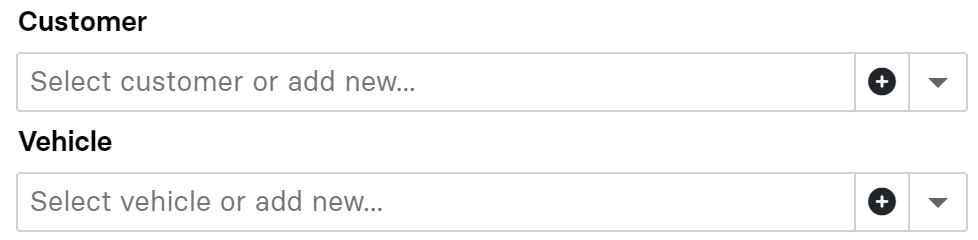
Adding the Font Awesome icons to the XAF action in the lookups.
Our Solution
The newButtonModel and editButtonModel are private so here is where ReflectionMagic shines.
View.CustomizeViewItemControl<LookupPropertyEditor>(this, e =>
{
e.AsDynamic().newButtonModel.ChildContent = null;
e.AsDynamic().newButtonModel.IconCssClass = "fa-solid fa-plus"; //FontAwesome Icon
e.AsDynamic().newButtonModel.Text = "";
});
Result:

Voila!
What do you guys think of this trick -we have a lot more of those 🙂
Lastly, don’t forget to add the reflection magic nuget packet to include the dark “magic” in your app.
Until next time. XAF out!