Que necesito?
- .NET Core 3.1 SDK
- Visual Studio o Visual Studio para Mac, con los siguientes componentes instalados:
- Mobile development with .NET (Xamarin.Forms)
- ASP.NET and web development
- Para usar el BlazorWebView (usar componentes de Blazor y Nativos):
- En Windows necesitas instalar Microsoft Edge Canary Channel
Plantillas
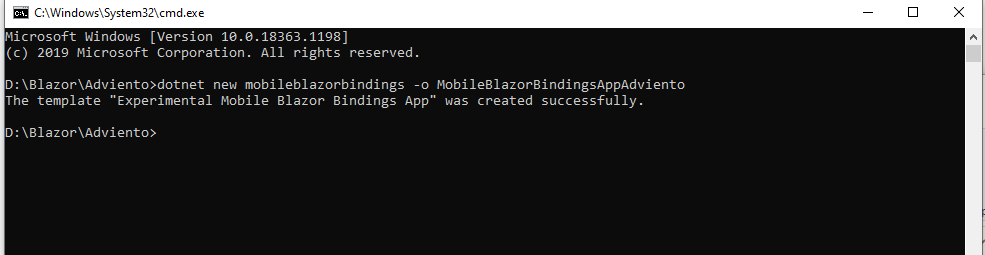
- Para poder usar el project template de Mobile Blazor Binding abre un cmd y usa el siguiente comando:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.5.50-preview
Si ya tienes todos los requisitos necesarios pues manos a la obra creemos nuestra primera aplicacion:
dotnet new mobileblazorbindings -o MobileBlazorBindingsAppAdviento
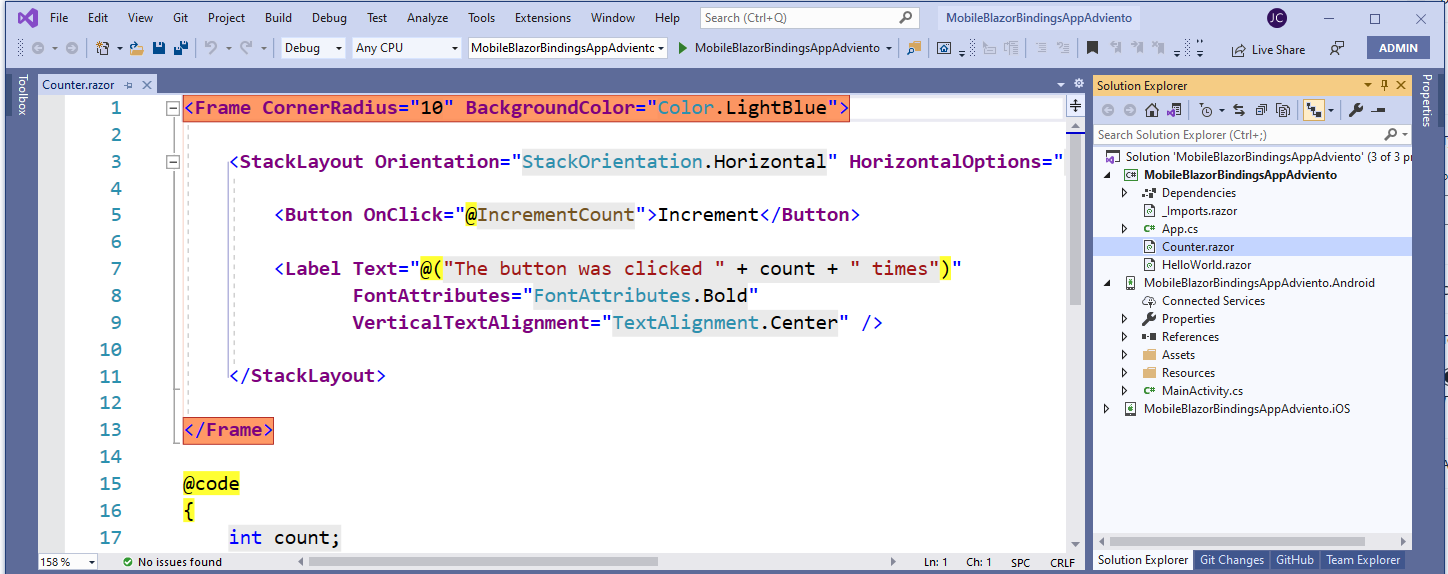
Si revisamos la solucion que ha sido creada podemos ver tres projectos, uno para iOS, otro para Android y el net standard que es donde agregaremos todo el UI y la logica de nuestra aplicacion que va a ser compartida entre todas las plataformas.

Es importante resaltar que el StackLayout, Button y Label que estamos viendo se encuentran en el namespace MobileBlazorBindings.Elements y nos permiten crear nuestro UI con los mismos patrones de programacion web que usamos en Blazor. Al igual el @code nos define donde incluir nuestro codigo en C# y funcionalidades.
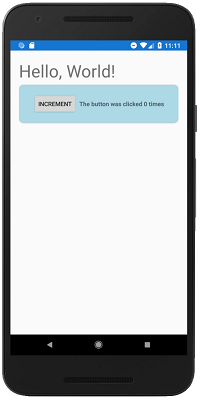
Si ejecutamos la aplicacion: Voilá

Felicidades, has creado tu primera aplicación con Mobile Blazor Bindings.
Antes de cerrar no puedo dejar de mencionar que tambien contamos con el componente de BlazorWebView para integrar nuestros componentes de Blazor y que se ejecuten completamente local sin necesidad de un web server.
Si quieres saber mas de Mobile Blazor Bindings los invito a ver la siguiente charla de Latino .Net Online donde vemos mas a fondo todos los conceptos necesarios para usar este proyecto experimental que promete tanto 🙂
Este artículo es parte del 2do. Calendario de Adviento de Xamarin organizado por Luis Beltrán ?????