I had this post in private for a while now, one because I did not think that many people were interested and two because this was actually my first XAF module after taking the training from BITFrameworks a few years back.
Lately, I have been making public a few of other post so why not, let’s put this one out there as well.
The concept of modules in XAF it really interest me because we do a specific functionality once and that is it, we have it available for all future projects if you architecture it right.
Besides the training that I would always recommend, a great article about reusable modules is this one by Dennis. It goes over controllers, actions, localization and more.
After reading, training, and reading again, I believe I had all the tools in my toolbox to create my first module. It had to be simple but with all the pieces required and one special requirement: I wanted to extend the database and the UI.
Here is how the ColorWheel/SkinColor (never completely decided on a name) Module was born.
This is all it does:
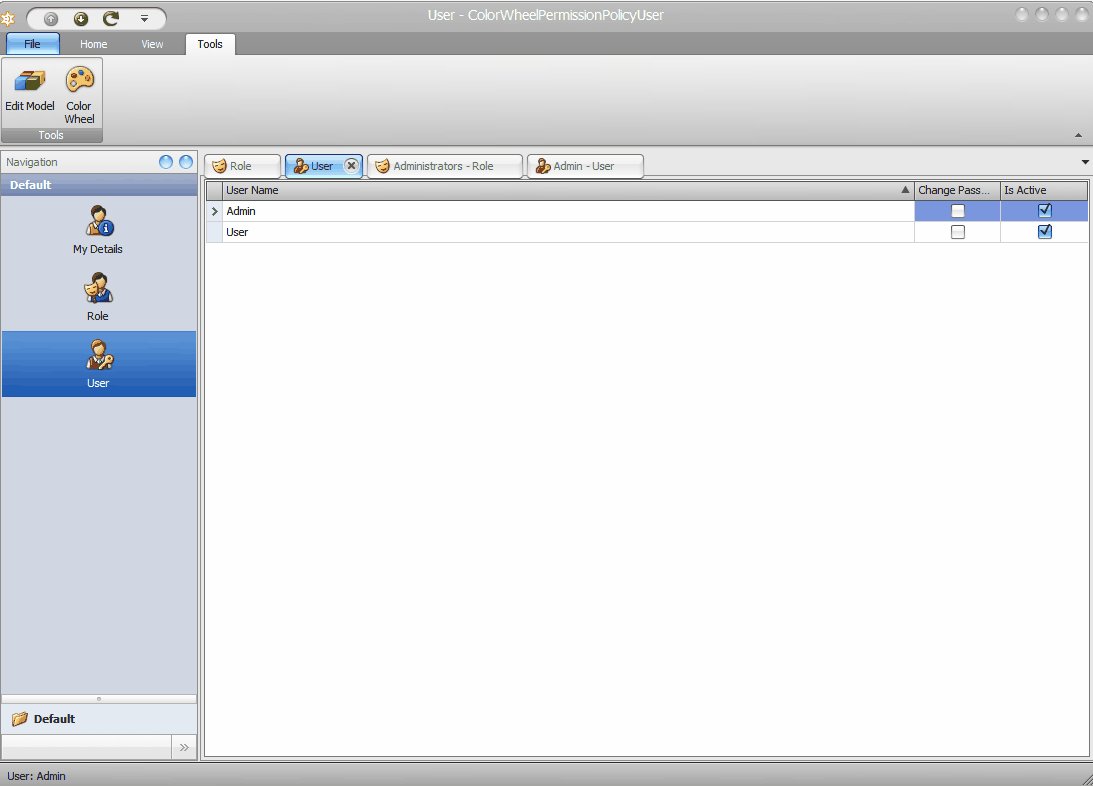
- Extend the PermissionPolicyUserwith two properties Color and Color2. (Believe it or not I thought of these names myself)
public override void CustomizeTypesInfo(ITypesInfo typesInfo)
{
base.CustomizeTypesInfo(typesInfo);
//CalculatedPersistentAliasHelper.CustomizeTypesInfo(typesInfo);
ITypeInfo typeInfoDomainObject1 = XafTypesInfo.Instance.FindTypeInfo(typeof(PermissionPolicyUser));
typeInfoDomainObject1.CreateMember("Color", typeof(Int32));
IMemberInfo typeInfoDomainObject1Metadata = typeInfoDomainObject1.FindMember("Color");
typeInfoDomainObject1Metadata.AddAttribute(new VisibleInReportsAttribute(false));
typeInfoDomainObject1Metadata.AddAttribute(new VisibleInDetailViewAttribute(false));
typeInfoDomainObject1Metadata.AddAttribute(new VisibleInListViewAttribute(false));
typeInfoDomainObject1Metadata.AddAttribute(new VisibleInLookupListViewAttribute(false));
typeInfoDomainObject1.CreateMember("Color2", typeof(Int32));
IMemberInfo typeInfoDomainObject1Metadata2 = typeInfoDomainObject1.FindMember("Color2");
typeInfoDomainObject1Metadata2.AddAttribute(new VisibleInReportsAttribute(false));
typeInfoDomainObject1Metadata2.AddAttribute(new VisibleInDetailViewAttribute(false));
typeInfoDomainObject1Metadata2.AddAttribute(new VisibleInListViewAttribute(false));
typeInfoDomainObject1Metadata2.AddAttribute(new VisibleInLookupListViewAttribute(false));
}
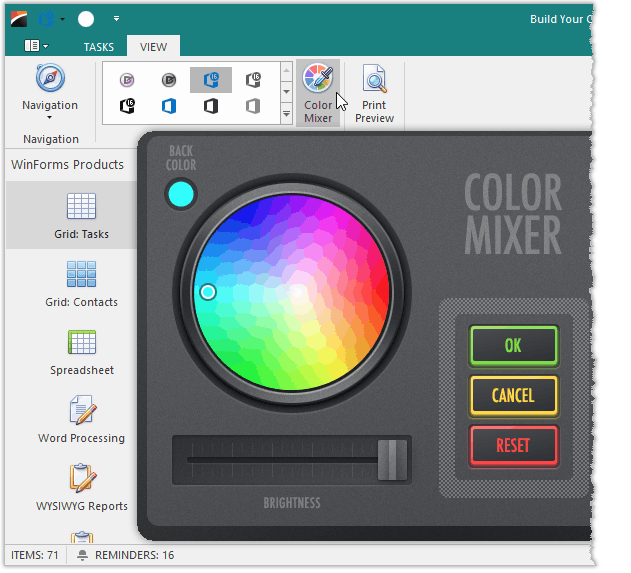
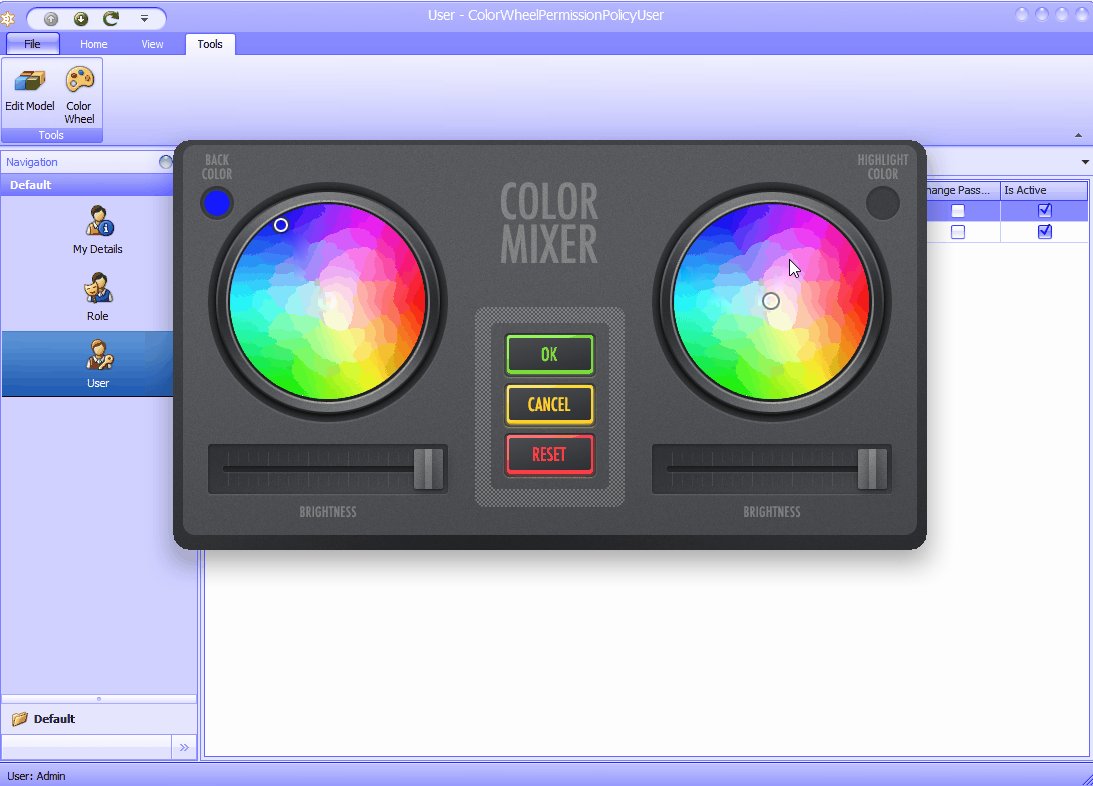
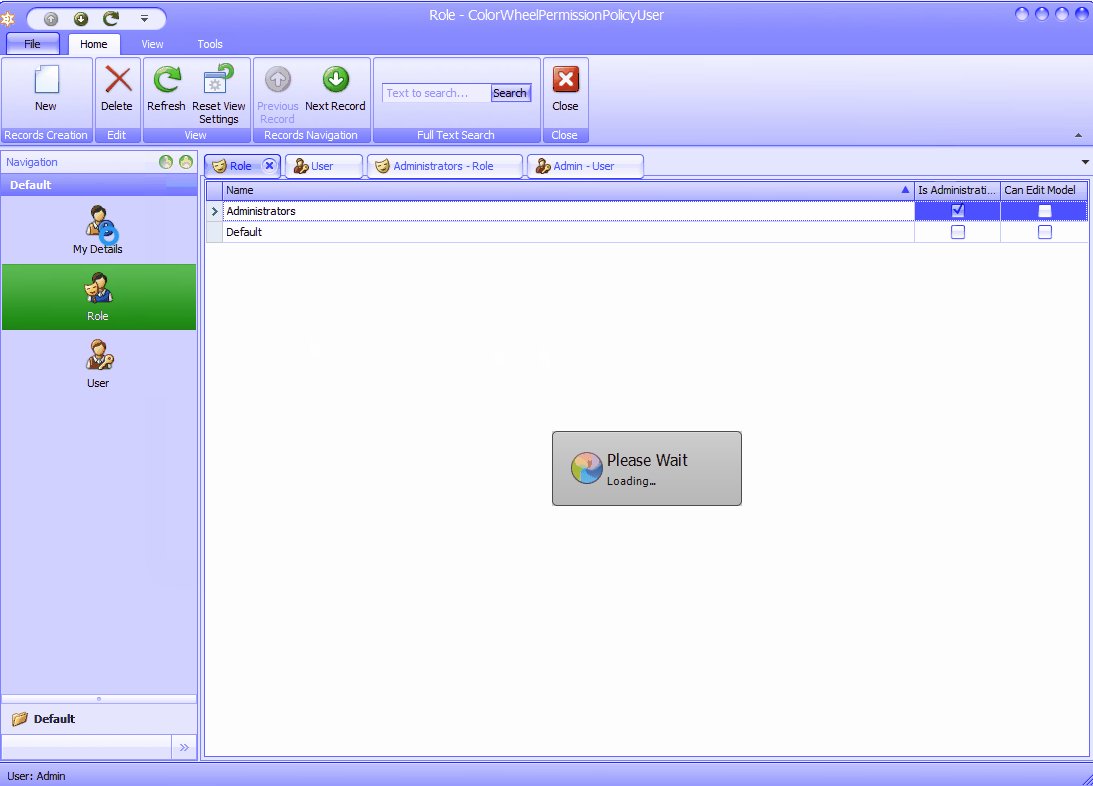
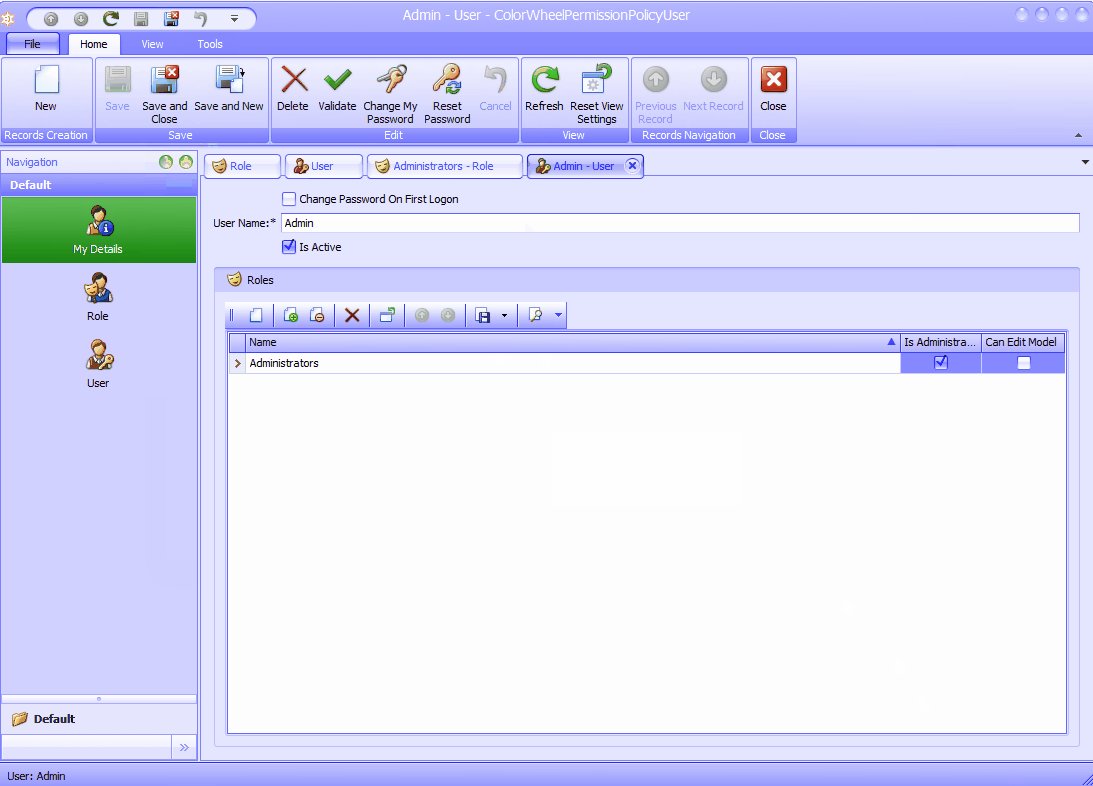
- Add an action to the Tools category that opens the ColorWheelForm from the DevExpress.XtraEditors.ColorWheel, changes the UserLookAndFeel of the XAF Windows App and persist those changes on the user using the fields defined above.
public partial class ColorWheelController : ViewController
{
private SimpleAction _colorWheelSimpleAction;
public ColorWheelController()
{
InitializeComponent();
ActionSetup();
// Target required Views (via the TargetXXX properties) and create their Actions.
}
protected void ActionSetup()
{
_colorWheelSimpleAction = new SimpleAction(this, "ColorWheelAction", PredefinedCategory.Tools);
_colorWheelSimpleAction.Caption = "Color Wheel";
_colorWheelSimpleAction.ImageName = "Action_ChooseSkin";
}
public SimpleAction ColorWheelAction => _colorWheelSimpleAction;
protected override void OnActivated()
{
base.OnActivated();
_colorWheelSimpleAction.Execute += _colorWheelSimpleAction_Execute;
// Perform various tasks depending on the target View.
}
protected virtual void _colorWheelSimpleAction_Execute(object sender, SimpleActionExecuteEventArgs e)
{
throw new NotImplementedException("Implement this action at platform level");
}
protected override void OnViewControlsCreated()
{
base.OnViewControlsCreated();
// Access and customize the target View control.
}
protected override void OnDeactivated()
{
// Unsubscribe from previously subscribed events and release other references and resources.
base.OnDeactivated();
_colorWheelSimpleAction.Execute -= _colorWheelSimpleAction_Execute;
}
}
And the Win Implementation:
public class ColorWheelControllerWin : ColorWheelController
{
protected override void _colorWheelSimpleAction_Execute(object sender, SimpleActionExecuteEventArgs e)
{
ColorWheelForm cwForm = new ColorWheelForm();
cwForm.ShowDialog();
}
private void Default_StyleChanged(object sender, EventArgs e)
{
DevExpress.LookAndFeel.Design.UserLookAndFeelDefault ulfd = sender as DevExpress.LookAndFeel.Design.UserLookAndFeelDefault;
var user = this.ObjectSpace.GetObjectByKey<PermissionPolicyUser>(SecuritySystem.CurrentUserId);
if (ulfd != null && user != null)
{
System.Drawing.Color color = ulfd.SkinMaskColor;
System.Drawing.Color color2 = ulfd.SkinMaskColor2;
user.SetMemberValue("Color", color.ToArgb());
user.SetMemberValue("Color2", color2.ToArgb());
}
if (this.ObjectSpace.IsModified) { this.View.ObjectSpace.CommitChanges(); }
}
protected override void OnActivated()
{
UserLookAndFeel.Default.StyleChanged += Default_StyleChanged;
base.OnActivated();
// Perform various tasks depending on the target View.
}
protected override void OnViewControlsCreated()
{
base.OnViewControlsCreated();
// Access and customize the target View control.
}
protected override void OnDeactivated()
{
// Unsubscribe from previously subscribed events and release other references and resources.
UserLookAndFeel.Default.StyleChanged -= Default_StyleChanged;
base.OnDeactivated();
}
}
That is it. Next time the application loads we check if the user has changed the Colors and if it did we update our application accordingly.
See it in action below and if you want to take a look at the implementation here is the source.
A few observations before I go:
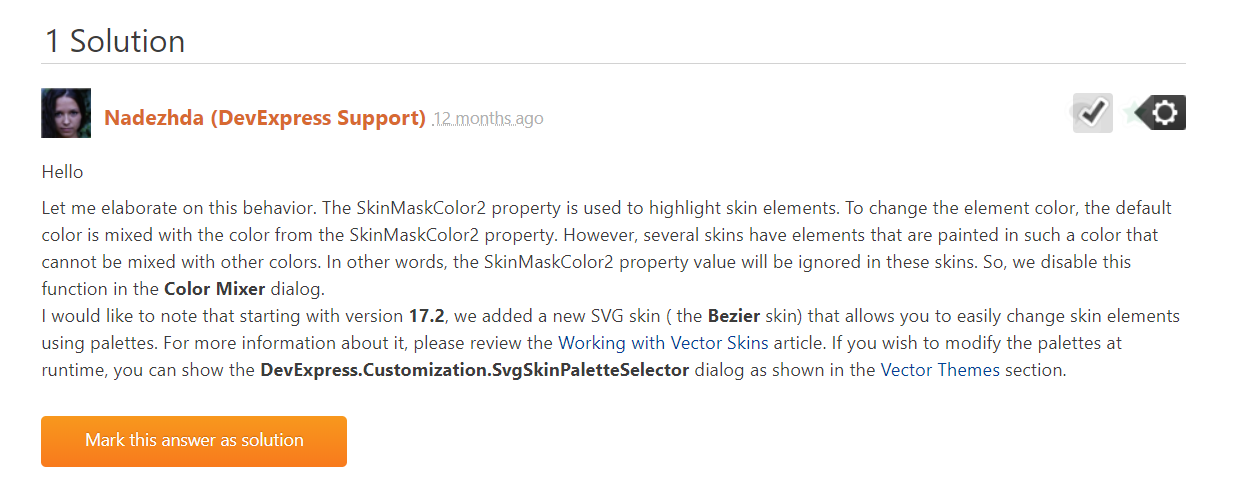
I realized later on that a few skins/theme completely disregard the SkinColor2 (the second color wheel). I put the ticket to DevExpress and this was their answer:
Until next time, Reusable Modules Out!