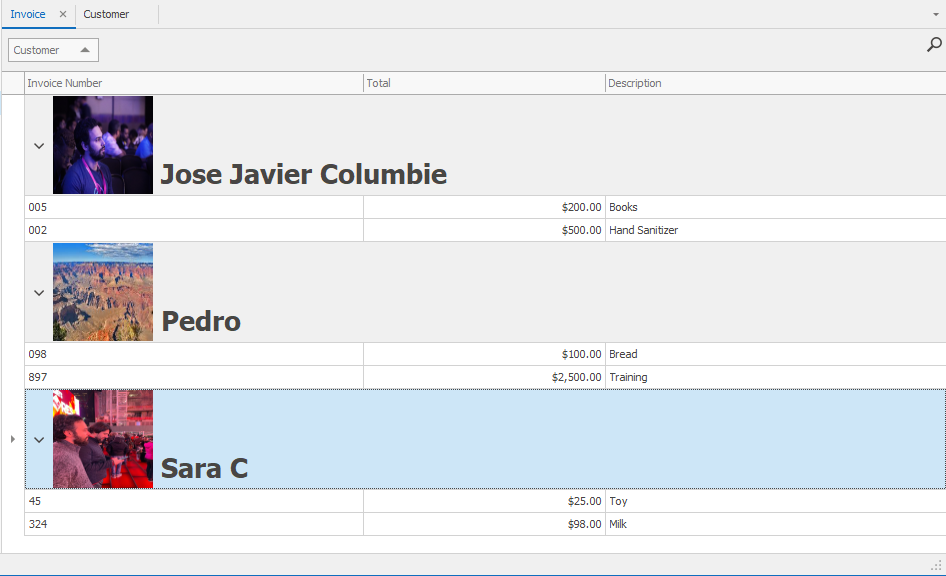
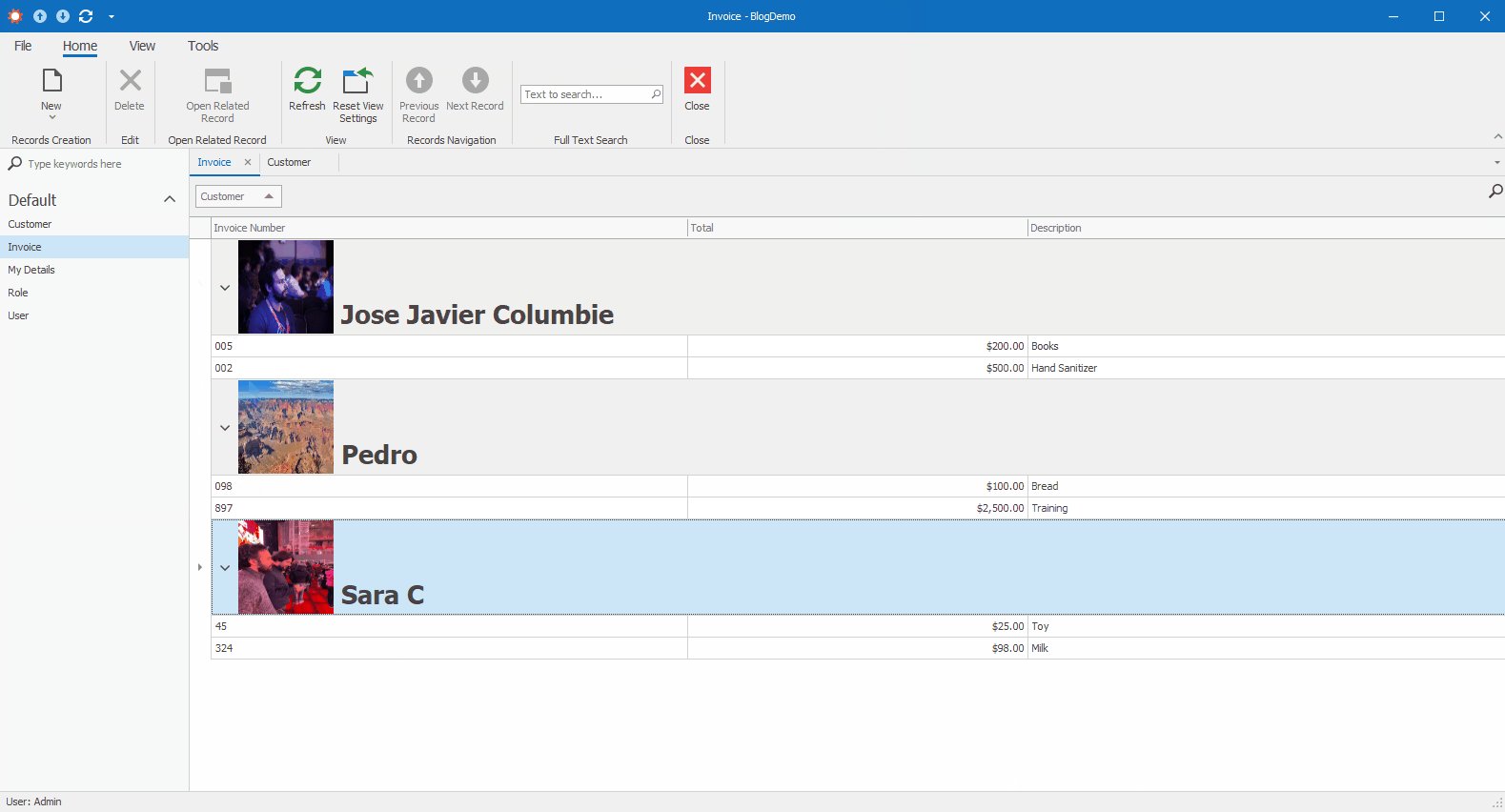
Following last post about grouping selection in a ListView this time we will focus on adding an image to display when grouping. (if my words don’t paint a complete picture refer to the image above).
This can be useful for example for products and categories. You can display a picture of the Category certain products belong and show those products when expanding the group. Let’s take a look:
First thing we are going to do is access the grid control and change the GroupFormat.
Stop talking let’s see some code, ok ok here is the controller:
public class AccessGridController : ViewController
{
ImageCollection imageCollection1;
public AccessGridController()
{
TargetViewType = ViewType.ListView;
// Target required Views (via the TargetXXX properties) and create their Actions.
}
protected override void OnActivated()
{
base.OnActivated();
imageCollection1 = new DevExpress.Utils.ImageCollection();
((System.ComponentModel.ISupportInitialize)(this.imageCollection1)).BeginInit();
imageCollection1.ImageSize = new Size(100, 100);
IEnumerable<Customer> CustomerCollection = ObjectSpace.GetObjects(typeof(Customer)).Cast<Customer>();
foreach (Customer c in CustomerCollection)
{
imageCollection1.AddImage(c.Image, c.Name);
}
((System.ComponentModel.ISupportInitialize)(this.imageCollection1)).EndInit();
}
protected override void OnViewControlsCreated()
{
base.OnViewControlsCreated();
// Access and customize the target View control.
GridListEditor listEditor = ((ListView)View).Editor as GridListEditor;
if (listEditor != null)
{
GridView gridView = listEditor.GridView;
gridView.GroupRowHeight = 200;
gridView.HtmlImages = imageCollection1;
// gridView.GroupFormat = "[#image]{1} {2}";
gridView.GroupFormat = "[#image]{1}";
gridView.CustomColumnDisplayText += GridView_CustomColumnDisplayText;
}
}
private void GridView_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e)
{
if (e.Column.Caption == "Customer")
{
var cust = e.Value as Customer;
e.DisplayText = GetCustomColumnDisplayText(cust?.Name);
}
}
private string GetCustomColumnDisplayText(string groupValueText)
{
string imgName = String.Empty;
string testToDisplay = "Placeholder";
if (!string.IsNullOrWhiteSpace(groupValueText))
{
testToDisplay = groupValueText;
}
try
{
//imgName = imageCollection1.Images.InnerImages[imgIndex].Name;
imgName = imageCollection1.Images.InnerImages.Where(x=>x.Name == groupValueText).FirstOrDefault()?.Name;
}
catch(Exception ex)
{
var message = ex.Message;
}
var groupText = string.Format("<size=20><image={0}> {1}", imgName, testToDisplay); //<size=12><color=red><b>Web </b><color=0,255,0><i>Page </i><color=#0000FF><u>Address</u></color></size> <image={0};size=100,100;align=bottom;height=100;width=100>
return groupText;
}
protected override void OnDeactivated()
{
// Unsubscribe from previously subscribed events and release other references and resources.
base.OnDeactivated();
}
}
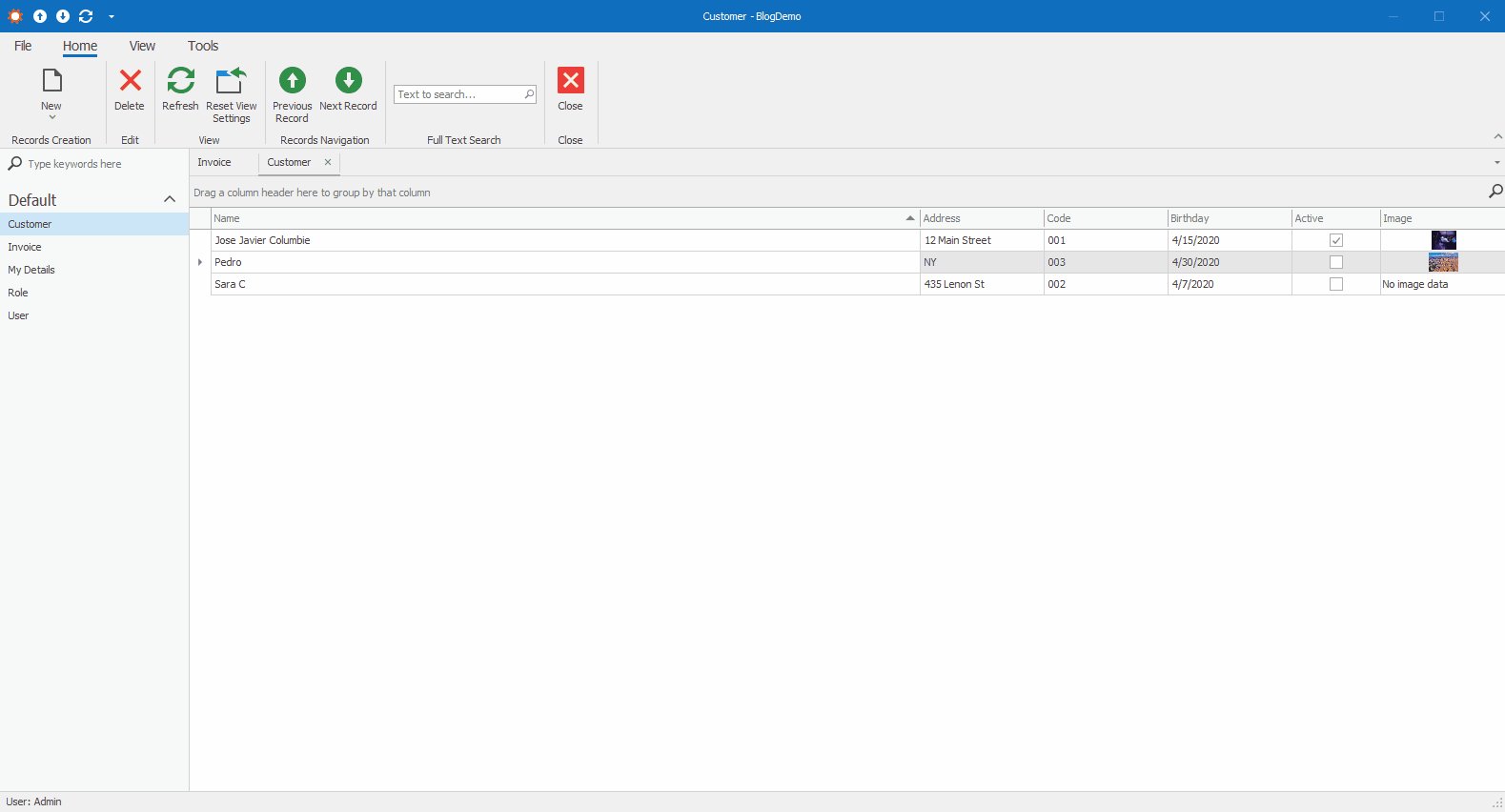
If your looking where the image is coming from, for this we added an Image property to the class Customer and use that image to be displayed when grouping by Customer all the Invoices.
Let’s see how it works:
Source Code: https://github.com/jjcolumb/BlogDemo
Until next time, XAF out!