This post it is just to give a great shout out to Apostolis Bekiaris. The wizard module from eXpandFramework is a beauty.
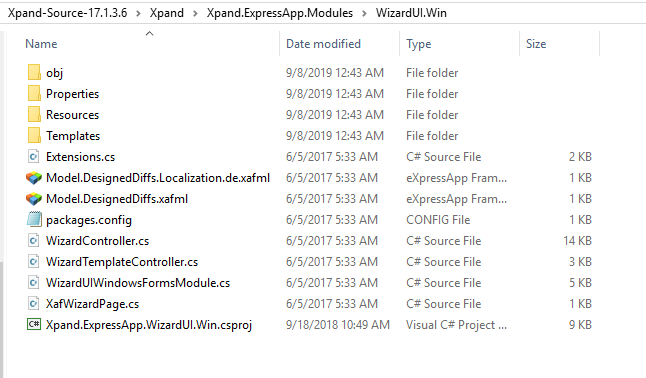
I won’t go trough the implementation because the only thing I did was taking the project from the source:
and running a Test Application on top of it. If you want to dig deeper you can see the whole solution here.
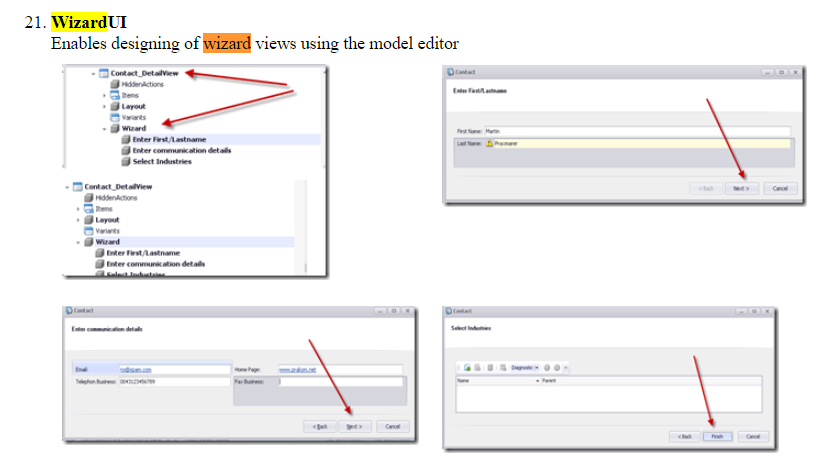
Now, let’s see how an end user will take advantage of it.
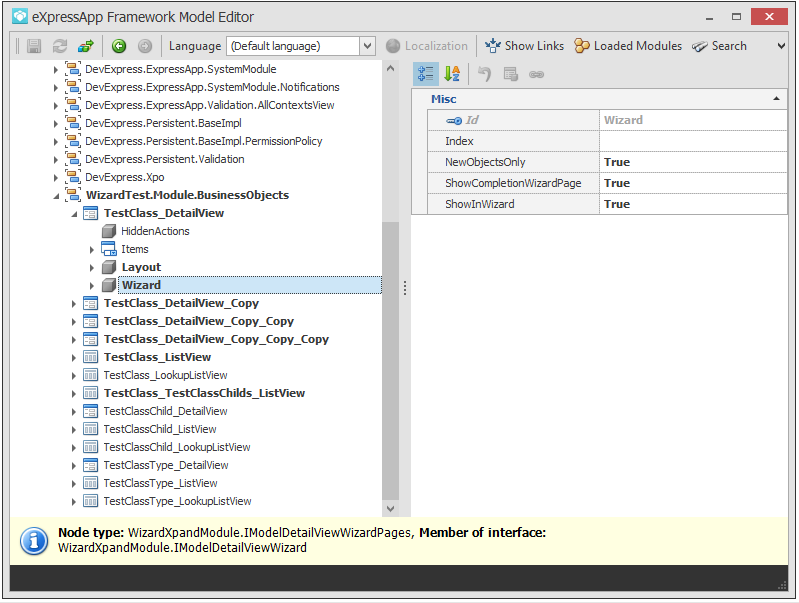
There is a new node called Wizard under Views->YourBO_DetailView and three main properties:
NewObjectsOnly: If you only want your wizard to appear when the object is being. This makes perfect sense to me. Sometimes we need to guide our users trough a series of steps to keep them engage and make sure they add all information needed, but after that it does not make sense to go trough 4 screens 12 clicks only to check the value of a property.
ShowCompletionWizard: If you want to add a completion message
ShowInWizard: Enable/Disable the wizard functionality
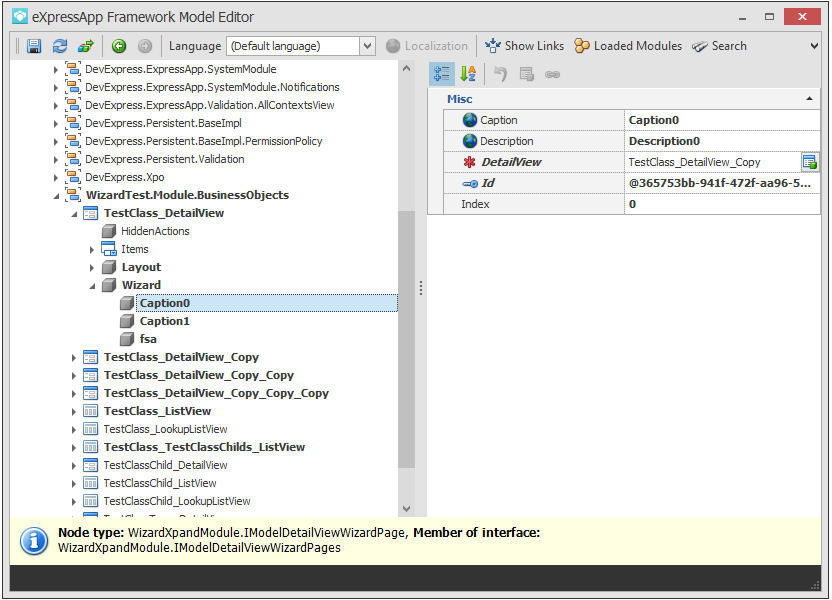
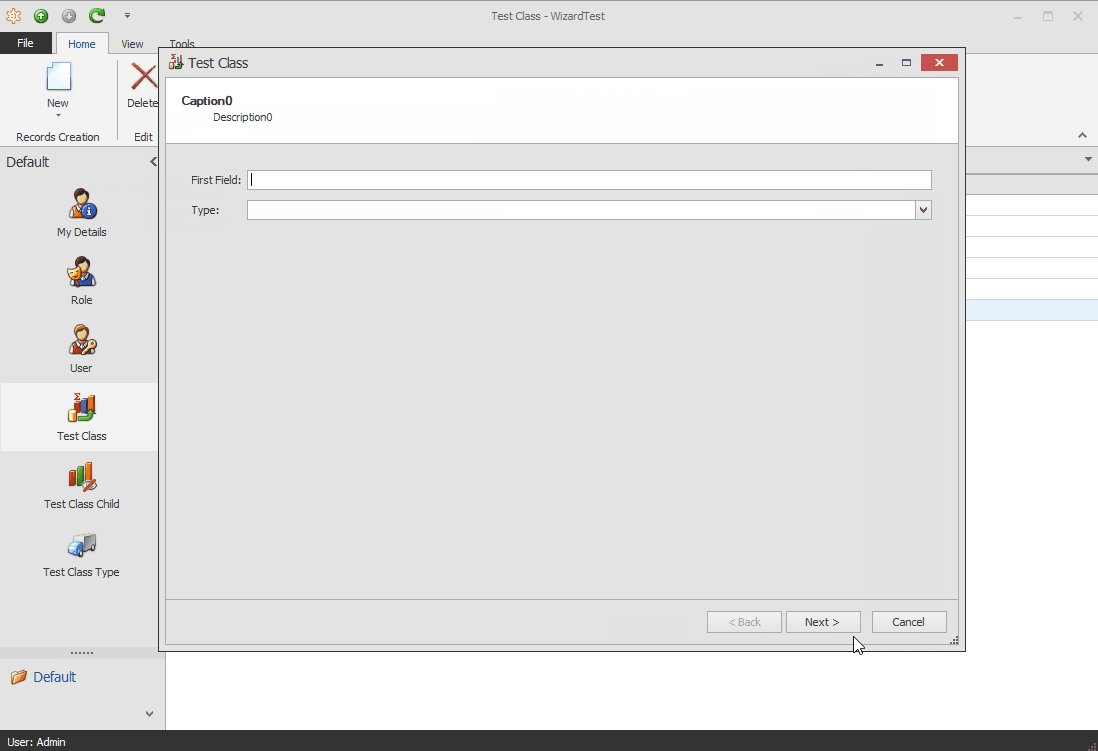
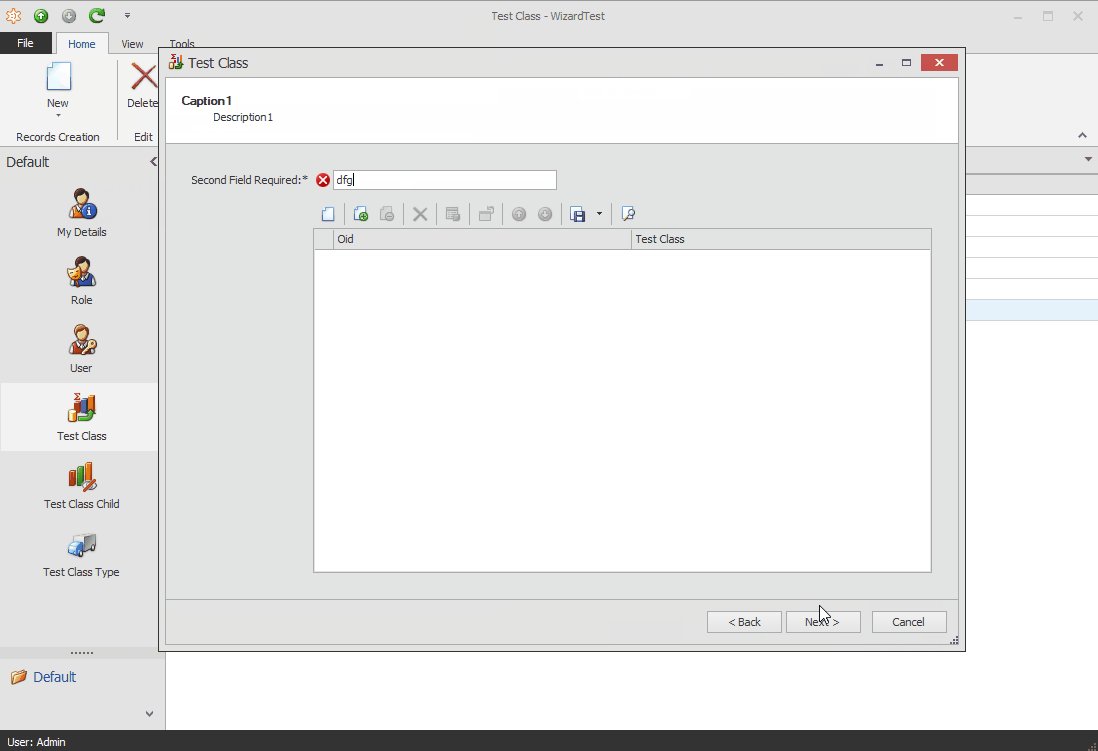
After that is creating as many DetailView (Screen) as need it and right click add them to the wizard node.
As you can see above I added three more nodes. Then it is just setting a Caption, a Description and a DetailView for each steps and you are good to go.
Save the Model Editor and give it a try. It also respect validation and appearance rules. Pretty amazing right!
Until next time, Wizard Out!